Hi. I'm Brittany.
I enjoy creating wonderful experiences for all users, from end users navigating products to internal teams, engineers, designers, and support staff who build, maintain, and rely on those products. I believe that user empathy is a requirement, not just a nice-to-have. By immersing myself in the full spectrum of user emotions, I craft solutions that naturally inspire trust, empowerment, and delight.
Currently, I am building and collaborating as a Senior Front-End Software Engineer at Tomo Mortgage, a fintech startup that improves the experience of homebuyers and seeks to radically reduce the cost of buying a home.
Amongst colleagues, I am best known for my clear and direct communication, high standards of quality, and affinity for custom Slack emojis. I like to leave things better than I found them and am committed to continuous improvement. As a versatile and fast learner, I constantly seek to deepen my knowledge and understand the “why.” I value skills that go far beyond the CLI and IDE.
Outside of work, I find myself drawn to finding and fostering community. I manage a book club with over 700 online members and facilitate monthly in-person meetings with 30+ attendees. I am also a member of a women’s running club.
Skills.
Languages and frameworks
- CSS
- CSS Modules
- HTML
- JavaScript
- Next.js
- PHP
- React
- Sass
- TypeScript
Tools and technologies
- Babel
- Build systems
- Docker
- Figma
- Git
- Jest
- Jira
- Linear
- Node.js
- npm
- React Testing Library
- Shopify
- Storybook
- Vite
- Vitest
- Webpack
- WordPress
Architecture and design
- Component design
- Design systems
- Design tokens
- Figma
- Prototyping
- Responsive design
- REST APIs
- Scalability
- System design
- Technical debt reduction
- User interface design
Methodologies and approaches
- Accessibility
- Agile / scrum
- Code review
- Code standardization
- Continuous integration and delivery (CI/CD)
- Developer experience (DX)
- Documentation
- End-to-end testing
- Performance optimization
- Search engine optimization (SEO)
- Test-driven development (TDD)
- Unit testing
- User experience (UX)
Product and team leadership
- Coaching
- Collaboration
- Communication
- Empathy
- Facilitation
- Mentorship
- Process optimization
- Relationship building
- Team building
- Technical consulting
- Technical product management
- User story writing
Experience.
-
Tomo Dec 2024 - PresentSenior Front-End Software Engineer
Crafting user experiences that make the home buying process joyful, fast, and easy.
-
Moov Financial Apr 2024 - Nov 2024Senior Front-End Software Engineer
Built front-end features and enhanced user experience for Moov's modern money movement platform and API.
-
Alley Feb 2019 - Dec 2023Principal Front-End Software Engineer
Architected and engineered the front end of online news platforms with millions of monthly visitors.
-
Universal Music Group Apr 2017 - Feb 2019Senior Engineering Manager
Scoped and directed large-scale development projects while consulting as a technical resource for high-profile clients.
-
The Philadelphia Inquirer Oct 2016 - Mar 2017Front-End Software Engineer
Created impactful front-end features for Pennsylvania's leading newspaper.
-
Inverse Paradox Apr 2014 - Sept 2016Full-Stack Software Engineer
Engineered customizable WordPress themes tailored to client needs and branding.
-
beMarketing Oct 2013 - Apr 2014Front-End Software Engineer and Graphic Designer
Developed websites and designed graphics for local businesses in the Philadelphia area.
Want to know more?
Request my resume at brittanycodes [at] gmail [dot] com or check out my LinkedIn.
Portfolio.

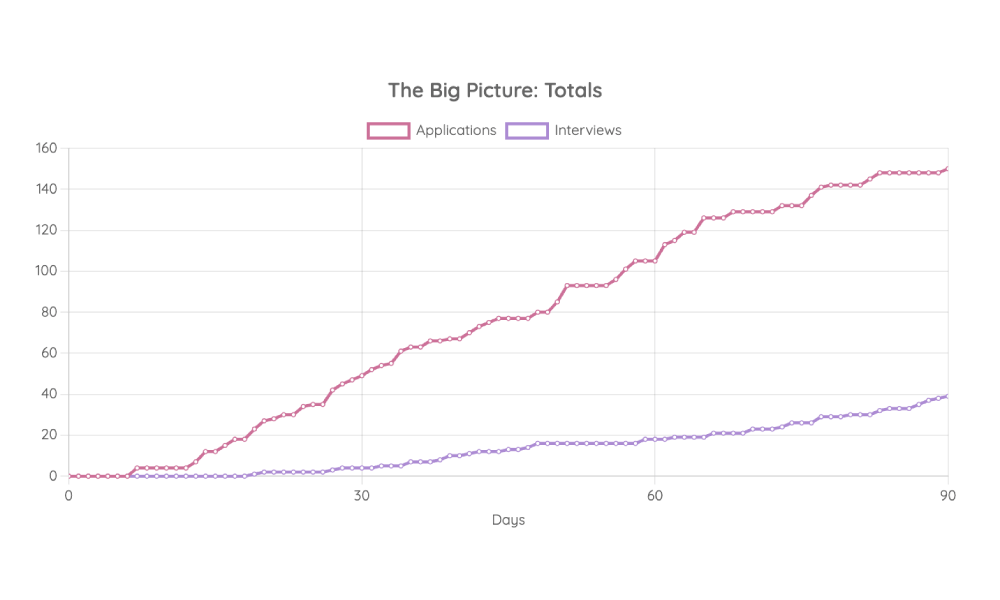
Job Search
After an unexpected layoff, I spent 90 days in the applicant pool in early 2024. I built a React application to showcase some of the data I collected during that time.

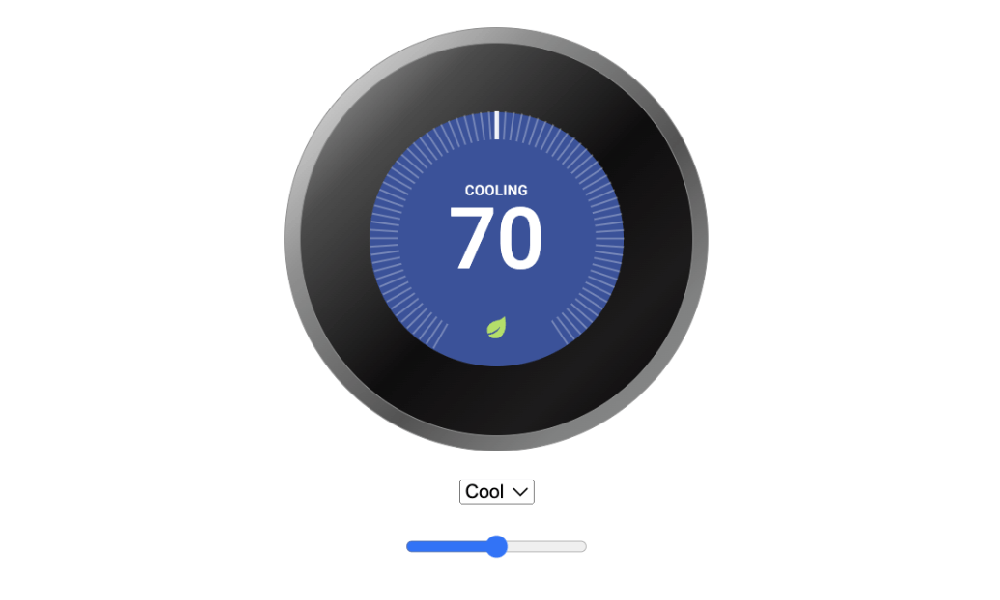
CSS Nest Thermostat
I explored opposites in CodePen's "Hot & Cold" challenge and created an interactive Nest thermostat, using mostly CSS with just a bit of help from JavaScript.
✨ more coming soon ✨
I am actively developing new public-facing projects for my portfolio. Thank you for your patience! For code samples or additional information, please feel free to reach out to me directly.
In the meantime, you can get an idea of what I am capable of via GitHub and CodePen.
Get in Touch.
Have a question, idea, or thought? Send it my way!
